Chưa có sản phẩm trong giỏ hàng.
Phong thuỷ
Hướng dẫn tích hợp plugin chat Zalo cho website WordPress
Zalo trong những năm qua đang là một trong những ứng dụng số 1 tại thị trường Việt Nam, chính vì vậy mà các website bán hàng, công ty hay blog đều rất cần tích hợp chat zalo vào website, tuy nhiên việc tích hợp chat zalo bằng cách tạo ứng dụng hay thêm code như những bài viết hướng dẫn ở các trang web khác khá là phức tạp và rối răm, bởi với nhiều người không rành kỹ thuật đó là việc làm rất khó, tốn thời gian. Hiểu được điều này hôm nay sẽ chia sẻ đến bạn Plugin Chat Zalo cho website WordPress rất chuyên nghiệp và tiện lợi, chỉ cần cài đặt như cài Plugin thông thường vào là xong.
Ngay chính tại ThemeNgon cũng đang sử dụng Plugin này.
Tại sao nên tích hợp chat Zalo vào cho website
Đầu tiên chúng ta cần phải nhận thấy rằng những sự tiện lợi mà Zalo đem lại cũng như việc tại sao nên tích hợp chat Zalo bên cạnh các tiện ích như chat Facebook Messenger đã quá quen thuộc. Những lý do nên tích hợp chat Zalo cho website:
1. Zalo đang là ứng dụng được sử dụng và online hàng giờ nhiều nhất tại Việt Nam. Số lượng người dùng lên đến hàng chục triệu người.
2. Zalo gọi miễn phí, nhắn tin nhanh, tạo tài khoản siêu dễ chỉ qua vài click theo số điện thoại.
3. Với Zalo bạn có thể gửi file, hình ảnh, video, định vị Google maps rất nhanh chóng mà lại hoàn toàn free.
4. Bạn không cần phải đăng nhập như Facebook để có thể chat. Zalo luôn trong trạng thái Chat.
5. Chất lượng hình ảnh hay các file được gửi thông qua Zalo chat đều giữ được chất lượng tốt hơn là Facebook Messenger.
Hướng dẫn tích hợp plugin chat Zalo cho website WordPress
Các bước cài đặt và tích hợp Plugin chat Zalo vào cho website WordPress như sau :
Bước 1 : Download plugin Chat Zalo tại đây
Bước 2 : Sau khi tải về, bạn tiến hành cài đặt và kích hoạt như với những Plugin thông thường khác.

Bước 3: Hướng dẫn cấu hình hiển thị Chat Zalo
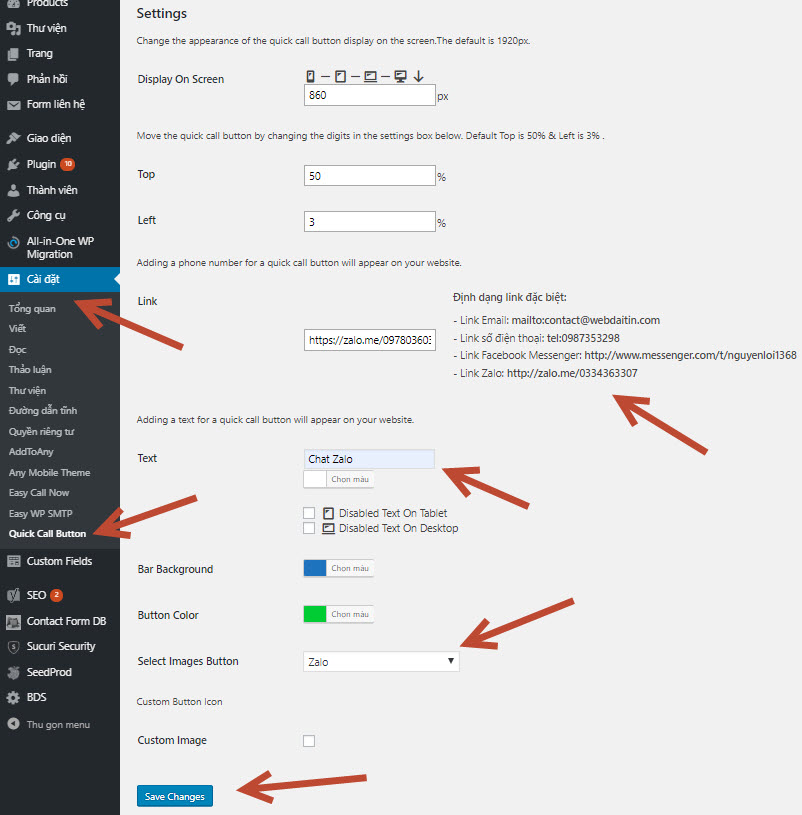
Bây giờ bạn hãy truy cập Cài đặt (Setting) => Quick Call Button và tiến hành cấu hình như sau:
Giải thích hình trên :
– Display on Screen là kích thước hiển thị trên từng độ rộng của màn hình.
– TOP là khoảng cách từ trên.
– Left là khoảng cách tay trái.
– Link là liên kết đến Zalo của bạn, https://zalo.me/0123456789 (thay thành số điện thoại của bạn).
– Text là văn bản hiển thị của nut chat, bạn có thể để là chữ hoặc số đều được.
– Còn lại các thuộc tính là màu sắc button, màu nền, hình ảnh là Zalo hay hotline. Ở đây bạn đang tích hợp chat Zalo cho website wordpress vì vậy hãy chọn là Zalo.
Sau đó bấm Save Changes để lưu lại.
Bước 4 : Bước cuối cùng đó là thêm đoạn code sau vào Custom Css của theme là xong.
Bạn có thể vào Tùy biến => Css bổ sung và dán đoạn code sau vào là được.
.call-now-button {
display: block !important;color:#fff;}
.call-now-button p.call-text a{color:#fff !important;}
.call-now-button{ top: 75% !important;}